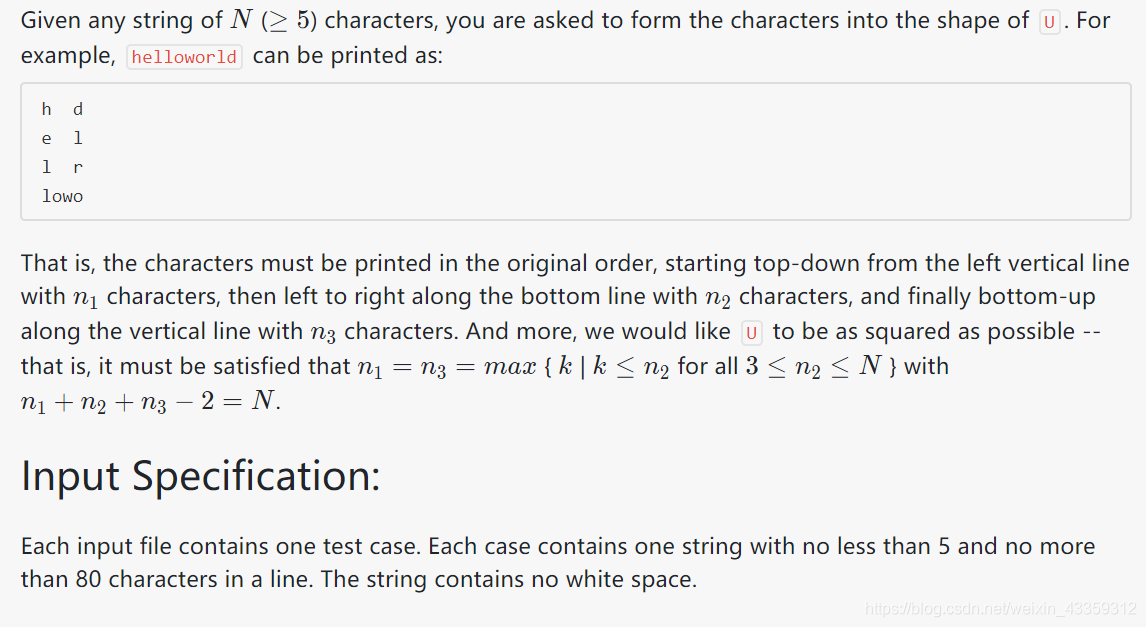
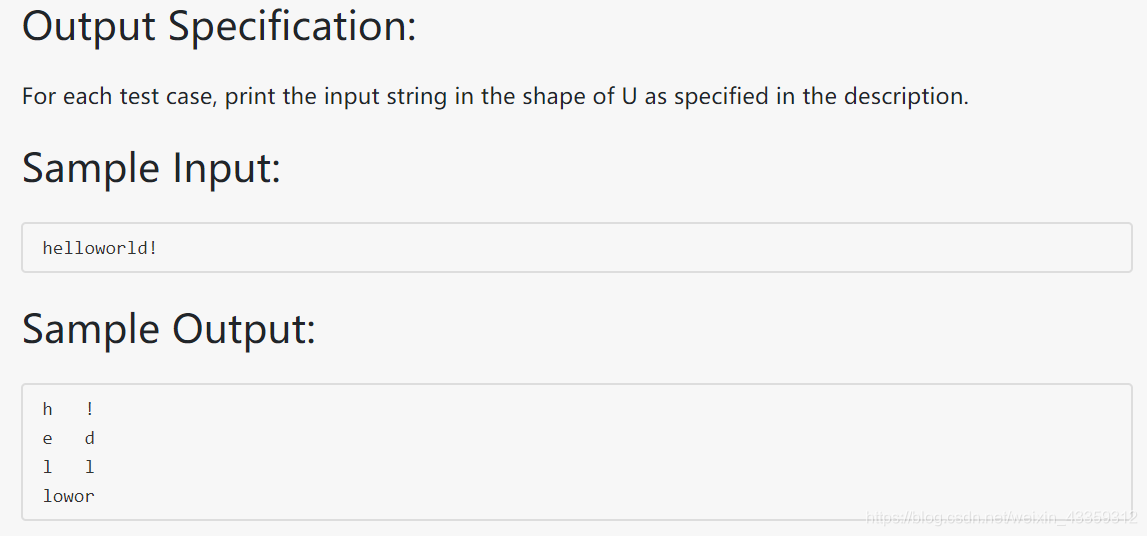
1031 Hello World for U (20 分)
本文共 2103 字,大约阅读时间需要 7 分钟。
1031 Hello World for U (20 分)


常规代码
#include#include using namespace std;int main() { string S; cin >> S; int Len = S.size(); int VLen = (Len + 1) / 3; char U[40][40]; for (int i = 0; i < 40; i++) for (int j = 0; j < 40; j++) U[i][j] = ' '; int i = 0; if ((Len + 1) % 3 == 0) { for (int row = 0; row < VLen; row++) { if (row == VLen - 1) { for (int k = 0; k <= VLen; k++) U[row][k] = S[i++]; } else U[row][0] = S[i++]; } for (int row = VLen - 2; row >= 0; row--) U[row][VLen] = S[i++]; int p, q; for (p = 0; p < VLen; p++) { for (q = 0; q <= VLen; q++) { if (q == VLen) cout << U[p][q] << endl; else cout << U[p][q]; } } } else if ((Len + 1) % 3 == 1) { for (int row = 0; row < VLen; row++) { if (row == VLen - 1) for (int k = 0; k <= VLen + 1; k++) U[row][k] = S[i++]; else U[row][0] = S[i++]; } for (int row = VLen - 2; row >= 0; row--) U[row][VLen + 1] = S[i++]; int p, q; for (p = 0; p < VLen; p++) { for (q = 0; q <= VLen + 1; q++) { if (q == VLen + 1) cout << U[p][q] << endl; else cout << U[p][q]; } } } else if ((Len + 1) % 3 == 2) { for (int row = 0; row <= VLen; row++) { if (row == VLen) for (int k = 0; k <= VLen; k++) U[row][k] = S[i++]; else U[row][0] = S[i++]; } for (int row = VLen - 1; row >= 0; row--) U[row][VLen] = S[i++]; int p, q; for (p = 0; p <= VLen; p++) { for (q = 0; q <= VLen; q++) { if (q == VLen) cout << U[p][q] << endl; else cout << U[p][q]; } } } return 0;}
优化代码
#include#include #include using namespace std;int main() { char S[100]; scanf("%s", S); int Len = strlen(S); int n1 = (Len + 2) / 3, n3 = n1, n2 = Len + 2 - n1 * 2; char U[40][40]; for (int i = 1; i <= n1; i++) for (int j = 1; j <= n2; j++) U[i][j] = ' '; int pos = 0; for (int i = 1; i <= n1; i++) U[i][1] = S[pos++]; for (int j = 2; j <= n2; j++) U[n1][j] = S[pos++]; for (int k = n3 - 1; k > 0; k--) U[k][n2] = S[pos++]; for (int i = 1; i <= n1; i++) { for (int j = 1; j <= n2; j++) cout << U[i][j]; cout << endl; } return 0;}
转载地址:http://jlipz.baihongyu.com/
你可能感兴趣的文章
NLP入门(六)pyltp的介绍与使用
查看>>
NLP学习笔记:使用 Python 进行NLTK
查看>>
NLP度量指标BELU真的完美么?
查看>>
NLP的不同研究领域和最新发展的概述
查看>>
NLP的神经网络训练的新模式
查看>>
NLP采用Bert进行简单文本情感分类
查看>>
NLP问答系统:使用 Deepset SQUAD 和 SQuAD v2 度量评估
查看>>
NLP项目:维基百科文章爬虫和分类【02】 - 语料库转换管道
查看>>
NLP:从头开始的文本矢量化方法
查看>>
NLP:使用 SciKit Learn 的文本矢量化方法
查看>>
NLTK - 停用词下载
查看>>
nmap 使用总结
查看>>
nmap 使用方法详细介绍
查看>>
nmap使用
查看>>
nmap使用实战(附nmap安装包)
查看>>
Nmap哪些想不到的姿势
查看>>
Nmap扫描教程之Nmap基础知识
查看>>
nmap指纹识别要点以及又快又准之方法
查看>>
Nmap渗透测试指南之指纹识别与探测、伺机而动
查看>>
Nmap端口扫描工具Windows安装和命令大全(非常详细)零基础入门到精通,收藏这篇就够了
查看>>